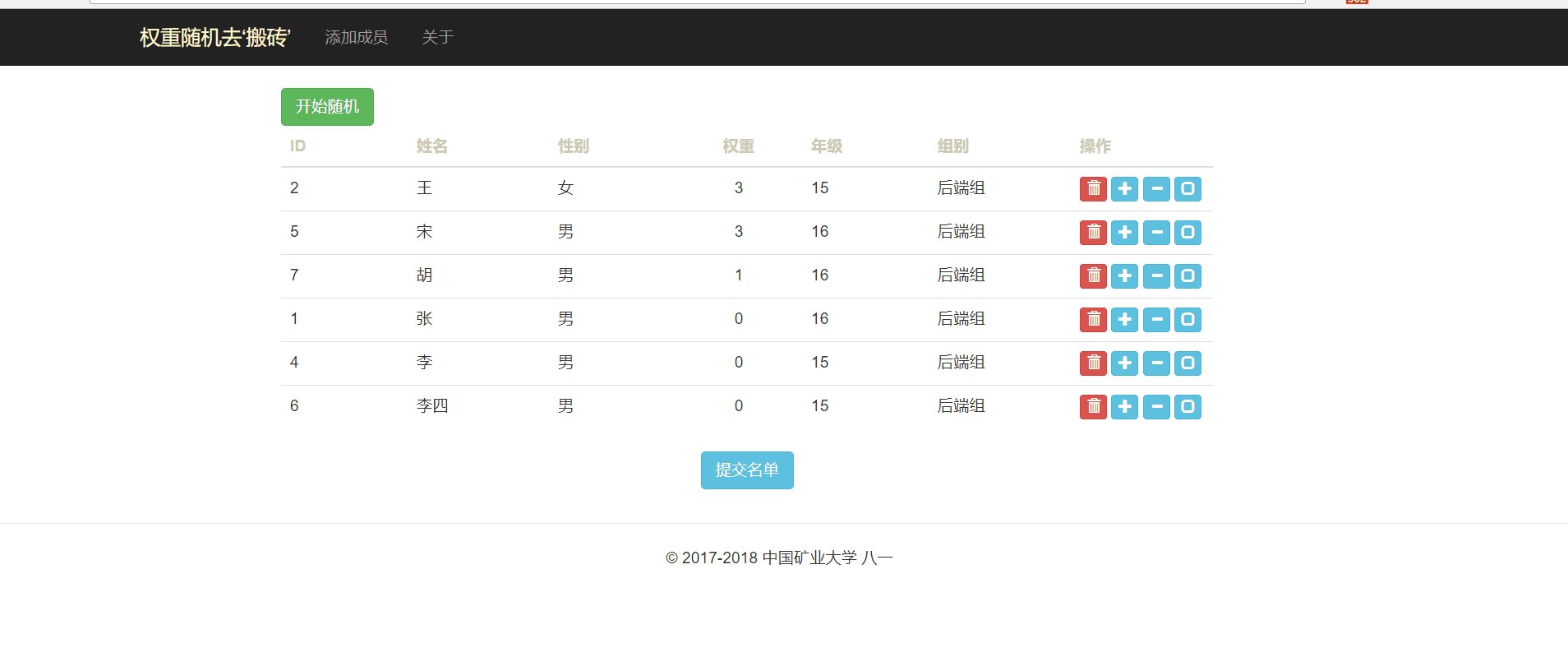
最近写了一个工作室随机出人为某部门干活的小Demo
处理的过程中也学到了一个新技能:多选操作,主要是前端的实现 这里就简单记录一下 不过学长说我的代码耦合性太强,不宜于维护.......再加油吧首先是思路,构造思路往往比写代码更占据时间
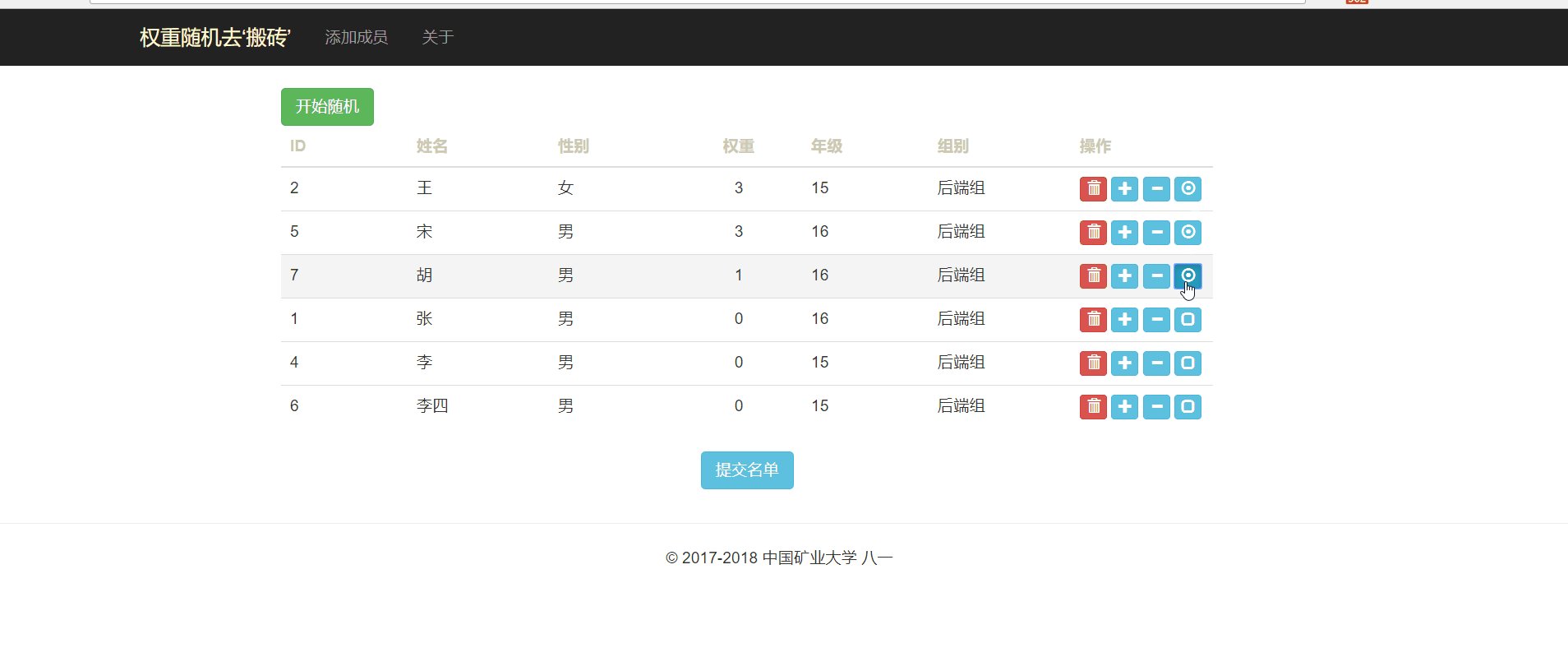
我首先想到的是那种点击之后可以切换css属性的前端样式 然后就是切换的时候记录对应的所选ID,堆到数组并post给后端
动态css属性
全部都是JQ在带节奏,强大啊
css属性的改变就是在点击之后,JQ选择器固定标签,修改相应的属性
这里为了方便进行选择,我给每个button都赋予带有特征的id 然后使用JQ中的.attr获取相应的class内容 (具体的JQ的各种函数用法可以随意的搜索到)......
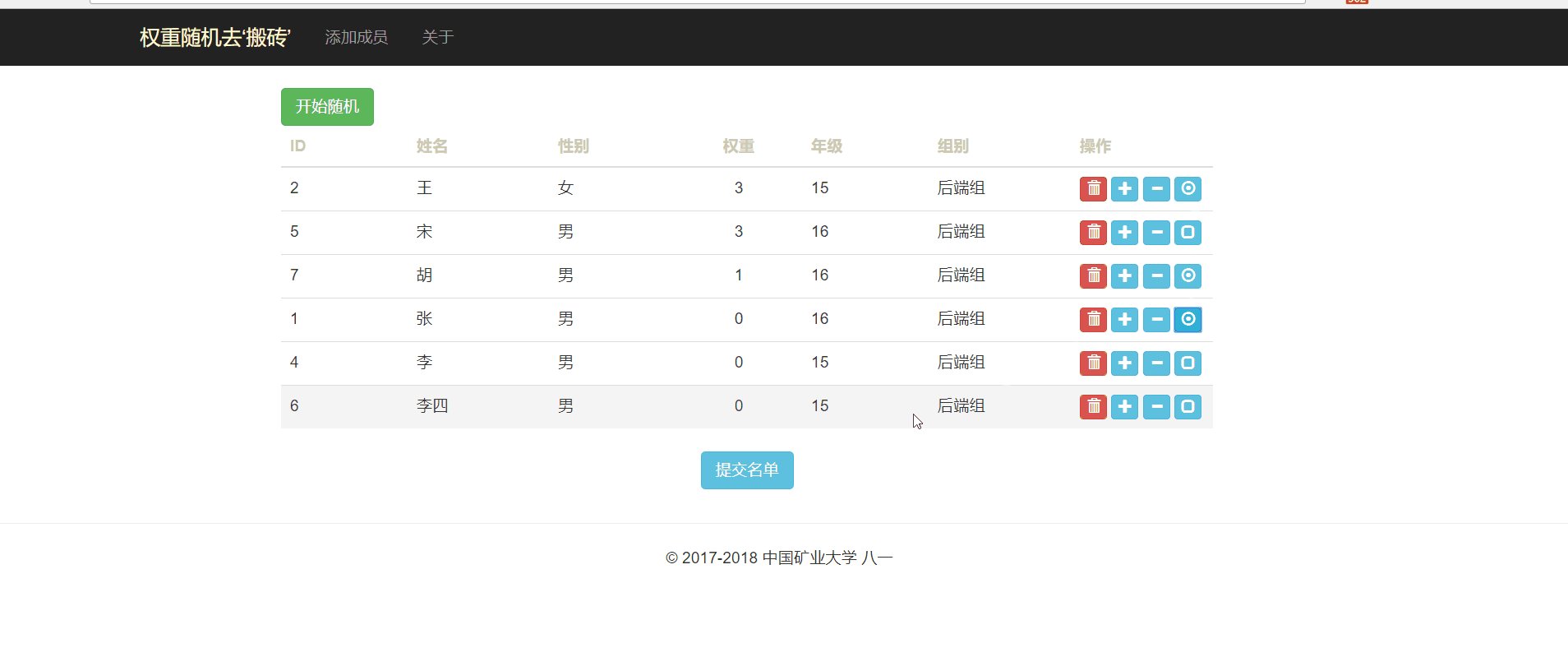
多选操作
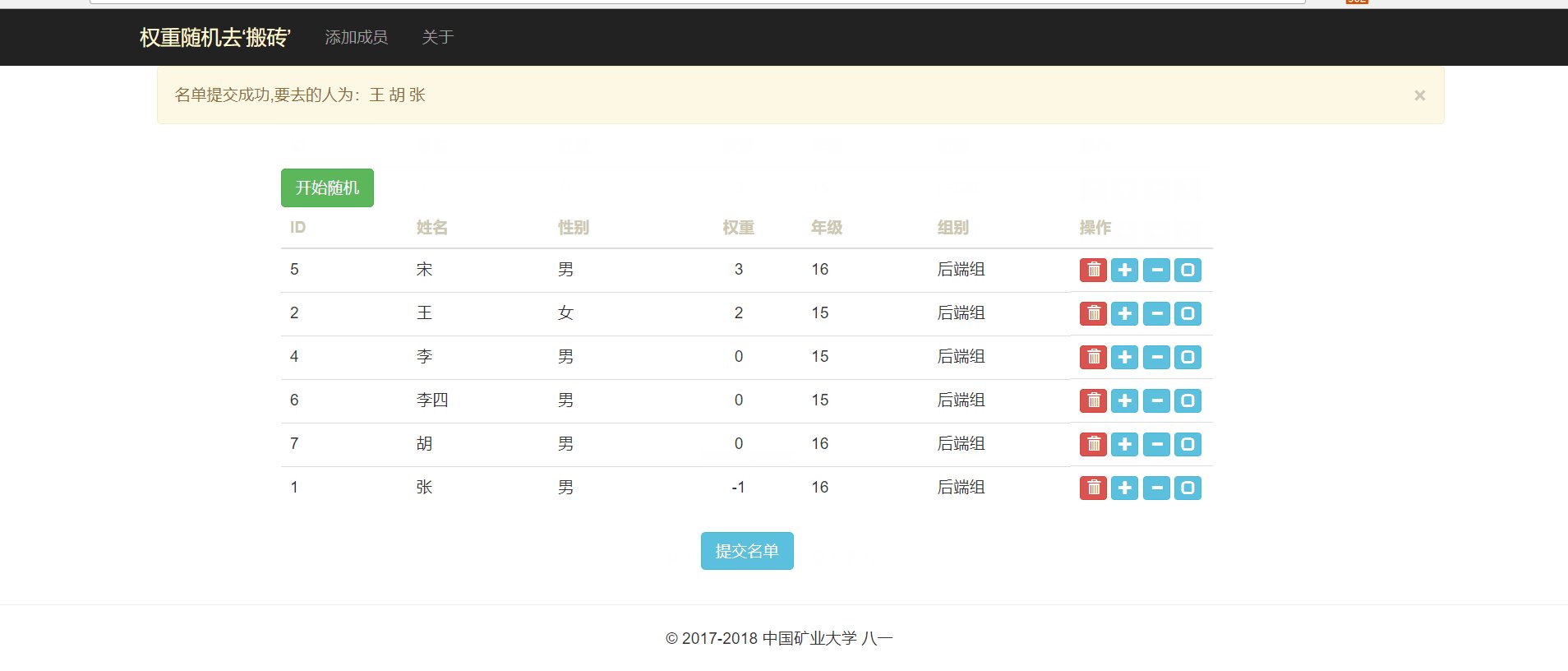
这里我加了一个提交名单的按钮,然后再js函数中用id=0区别(数据库中没有id为0的数据)
点击之后将数组传递给后端 然后每次unchecked的改变都记录在数组中
......
至于取消选中的操作则是数组的删除固定元素
这里我找了一个网上的remove示例,直接加了进去//定义数组删除元素Array.prototype.remove = function(val) { var index = this.indexOf(val); if (index > -1) { this.splice(index, 1); } }; 
后记
这里在实行的过程中,我是受到前面删除确认的影响
在多选操作里面也是用下面这样的操作,和长航学长找bug找了好久....由于在button属性里使用了onclick,而删除操作里,模态框的确是还有一个确定按钮,确实点击了两次
但是在多选操作里面再直接照搬使用,这里只有一个按钮,就出现了点击两次才会执行css动态执行的效果
$('#clickConfirm').click(function () { parent.window.location="delete/"+id; }); 这里也证明了一次,onclick和$().click();都会各自捕捉到一次click操作
这是想起来以为大牛说的话:不求甚解是阻碍部分人进步的主要原因争取做一个Problem Solver而不是Language User吧